はじめに
今回はRuby on Railsでscaffoldコマンドを利用してめちゃくちゃシンプルなアプリを作成する方法を紹介します。
目標はまだRuby on Railsを使ってアプリを作ったことがない人が、とりあえずのものを作って動かしてみることができる、です。
環境
Windows Subsystem for Linux (Ubuntu 18.04)
必要知識・準備
- Linuxの超基本的なコマンド(cd, mkdirなど)を知っているもしくは調べて理解できること。
- rubyの導入が終わっていること。
アプリ作成の手順
$ cd linux_home/project $ mkdir sumple $ cd sumple
渡しの場合とりあえずホームディレクトリに『linux_home』というディレクトリがあって、その下に『project』というディレクトリを作っています。
project ディレクトリに移動して、その下に『sumple』ディレクトリを作りました。これがアプリのルートディレクトリ、つまり置き場みたいなものになります。
作ったら sumple ディレクトリに移動しています。
bundlerを利用してgemを管理しますのでもしbundler自体をまだインストールしていないのなら
$ gem install bundle
でbundlerを準備します。
準備したら
$ bundle init
を実行することで“sumple”ディレクトリ内に”Gemfile.rb”というファイルが作られます。ここに必要なGemを記入することでgemを管理します。
source "https://rubygems.org" gem "rails", "5.2"
生成されたGemfileにはすでになにか書いてあると思いますが、全部消して上の2行だけを貼り付け、上書き保存します。
$ bundle install --path=vendor/bundle
Gemfile編集後、bashで上のコマンドを入力、実行すると先ほどGemfileに入力したrailsがsumpleアプリにインストールされます。
以下のようなログが出力されると思います。Gemfileには”rails”しか入力していませんが、関連するgem群が一緒にインストールされるので、入力していないgemも勝手にインストールされます。
Fetching rake 12.3.2 Installing rake 12.3.2 Fetching concurrent-ruby 1.1.4 Installing concurrent-ruby 1.1.4 Fetching i18n 1.2.0 Installing i18n 1.2.0 Fetching minitest 5.11.3 Installing minitest 5.11.3 ~~ 省略 ~~ Fetching sprockets-rails 3.2.1 Installing sprockets-rails 3.2.1 Fetching rails 5.2.0 Installing rails 5.2.0 Bundle complete! 1 Gemfile dependency, 41 gems now installed. Bundled gems are installed into `./vendor/bundle` Post-install message from i18n:
それではとうとうアプリを生成します。
bundle exec rails new . --skip-bundle
途中で
Overwrite /vagrant/TestApp/Gemfile? (enter "h" for help) [Ynaqdh]
と聞かれるので『y』と入力して『Enter』を押しましょう。
簡単に解説しておくと、”rails new”のタイミングでいろんなgemがインストールされるのですが、gemは『(アプリのルートディレクトリ)/vendor/bundle』という場所にまとめてインストールしておきたいので、いったんgemのインストールはスキップさせています(”rails new”だけすると違う場所にgemがインストールされてしまう)。
bundle install
上のコマンドでGemfileに書かれた基本gemをすべてインストールします。
これはまぁまぁ時間かかると思います(数分~10分程度)。
STEP.3でGemfileは2行だけに書き換えたはずですが今見ると何やらたくさん書いてあります。これはいつ書かれたのでしょう?実は先程のSTEP.5にて途中で聞かれた『Overwrite /vagrant/TestApp/Gemfile?』というのが『Gemfileがすでにあるけど、初期セットの内容に上書きしていい?』という問いかけで、『y』と答えたのが『yes』を表すので、このタイミングでgem初期セットの内容に書き換えられていたんですね。
本来であれば、ここで”bundle install”する前に必要なgemを追記したりしてから”bundle install”するといいです。今回は必要ありませんが。
ここまでで一応アプリは生成できているのでチェックしてみましょう。
アプリの起動にはbashに次のコマンドを打ち込みます。
bundle exec rails s
エラーが無ければ次のような表示がされるはずです。
=> Booting Puma => Rails 5.2.0 application starting in development => Run `rails server -h` for more startup options Puma starting in single mode... * Version 3.12.0 (ruby 2.5.3-p105), codename: Llamas in Pajamas * Min threads: 5, max threads: 5 * Environment: development * Listening on tcp://0.0.0.0:3000 Use Ctrl-C to stop Started GET "/" for 127.0.0.1 at 2018-12-16 18:18:30 +0900 Processing by Rails::WelcomeController#index as HTML Rendering vendor/bundle/ruby/2.5.0/gems/railties-5.2.0/lib/rails/templates/rails/welcome/index.html.erb Rendered vendor/bundle/ruby/2.5.0/gems/railties-5.2.0/lib/rails/templates/rails/welcome/index.html.erb (6.5ms) Completed 200 OK in 32ms (Views: 24.9ms | ActiveRecord: 0.0ms)
これが表示されたら見に行ってみましょう。URLは『http://localhost:3000/』です。

上の画像が表示されていればバッチリです。これがデフォルトの画面になります。
あとはここにいろんなページや機能を追加していけば立派なアプリになります。
ちなみに、起動したままだとそのbash上ではコマンドが打ち込めないので、いったん『Ctrl + C』で終了しましょう。
“Ctrl + C” を入力すると以下のようなメッセージが出て再びコマンドが打ち込めるようになります。
^C- Gracefully stopping, waiting for requests to finish === puma shutdown: 2018-12-16 18:26:45 +0900 === - Goodbye! Exiting
railsアプリケーションの終了は『Ctrl + C』を覚えておきましょう。
ところでrailsには便利な機能がいろいろありますが、その中のひとつ『scaffold』というコマンドを紹介しましょう。
これはデータの作成、編集、削除などのページがたった2つのコマンドだけで生成できる魔法のようなコマンドです。
まぁ実践するのが一番早いのでやってみましょう。
bundle exec rails generate scaffold User name:string age:integer
上のコマンドを打ち込みます。とりあえずよくわからなくてもOKです。
実行すると以下のようなメッセージが返ってきます。create と書いてあるのでなにやらいろいろなものが作られたみたいですね。
invoke active_record
create db/migrate/20181216093229_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
create test/system/users_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
invoke jbuilder
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
create app/views/users/_user.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/users.coffee
invoke scss
create app/assets/stylesheets/users.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
今度は次のコマンドを実行してください。
bundle exec rails db:migrate
以下のようなコメントが返ってくればOKです。
== 20181216093229 CreateUsers: migrating ====================================== -- create_table(:users) -> 0.0020s == 20181216093229 CreateUsers: migrated (0.0023s) =============================
実はこれだけで先ほど言った『データの作成、編集、削除など』ができるページが作られているのです。
できたアプリを触ってみましょう。
できたアプリを触ってみる
まずはアクセスしてみよう
それではアプリを起動してアクセスしてみましょう。
アプリの起動は先程やったとおり以下のコマンドです。覚えましょう。
bundle exec rails s
起動したら次は『http://localhost:3000/users』にアクセスしてみてください。

↑こんなページが表示されればOKです。
データを作成してみよう
“New User”をクリックしましょう。

Name(名前)とAge(年齢)を入れる場所が出てきました。適当に入力して、”Create User”ボタンを押してみましょう。

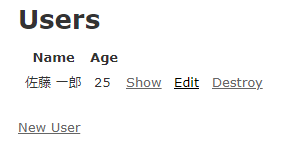
“User was successfully created.”(ユーザーを作成できました)と表示されると思います。”Back”を押して戻ってみると、

先ほどのページに今入力して作成した人物のデータが表示されるようになっています!
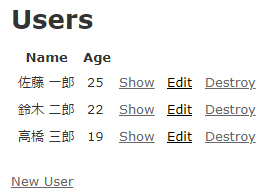
同様にどんどん作ってみると、表示される数は増えていきます。

また、”Edit”で編集することや、”Destroy”で削除することもできます。
ちょっとだけ解説
Scaffoldコマンドについて
bundle exec rails generate scaffold User name:string age:integer
先ほど魔法のコマンドといったscaffoldコマンドですが、解説を全くしていなかったので簡単に説明します。
“bundle exec rails generate scaffold”
ここまでは良いでしょう。こういう構文なのでこういうものと思うしかないですね。
“User”
ここでなんのModel(モデル)を作成するのかを指示しています。モデルについてよくわからない方は『なんのデータを扱うものか』と考えてもらえばいいと思います。今回は人物の名前と年齢を記録するアプリを作るために”User”という名前のモデルを作成しました。つまり別にここは”User”でなくても大丈夫なのです。
“name:string age:integer”
Userモデルになんの属性をもたせるか、というのを指示しています。
人物なので名前と年齢という属性をもたせています。”string”や”integer”はそれぞれ文字列と整数を表していて、各属性がどんな値を持つのかというのを支持しています。
db:migrate コマンドについて
bundle exec rails db:migrate
次に実行した↑のコマンドですが、これはmigrationファイルというDB(データベース)の設計図のようなものから、DBのテーブル(表)を作成するコマンドになります。設計図はいつできたのかというと↑のscaffoldコマンドで生成されています。設計図にはUserテーブルを作成し、name(文字列)とage(整数)をもたせる、という内容が書かれています。
おわりに
今回はscaffoldコマンドを利用したシンプルなアプリ制作を取り扱いました。
今回はscaffoldを使ってみるところに焦点を当てたために、ちょっと説明を省いている部分も多かったので、ほんとにイチからやれるような記事を準備してもいいかなとも思いましたので、また書いていきますね。



