はじめに
Railsアプリケーション作成において、とっても便利なBootstrap。
少し前まで Bootstrap3 を利用していましたが、今回 Bootstrap4 を導入してみたのでまとめておきます。
なお、一応 scaffold で作成したシンプルなアプリに導入します。
 とりあえず超簡単なアプリを作ってみる【Ruby on Rails】
とりあえず超簡単なアプリを作ってみる【Ruby on Rails】
環境
- Windows Subsystem for Linux (Ubuntu 18.04)
- Rails 5.2.0
- Ruby 2.5.3
必要な知識・準備
- Linuxの超基本的なコマンド(cd, mkdirなど)を知っているもしくは調べて理解できること。
- rubyの導入が終わっていること。
導入手順
gem 'bootstrap', '~> 4.1.1' gem 'jquery-rails'
bundle install
上記のgemをbundle installします。
また、`sprockets-rails`の バージョンがv.2.3.2. 以上でなくてはならないらしいのでチェック しておきましょう。
(以下のコマンドで確認できます)
bundle show |fgrep sprockets-rails
今回は`* sprockets-rails (3.2.1)`と返ってきました。古いアプリでなければ大丈夫でしょう。
app/assets/stylesheets/application.cssをapplication.css.scssにリネーム(名前の変更)しましょう。
要は後ろに.scssを付け足すだけです。
@import "bootstrap";
もともといろいろ書いてあるやつは消してこれ1行でOKです。
//= require jquery3 //= require popper //= require bootstrap-sprockets
こちらはもとから書いてあるやつは何も触らず、その下に↑の3行を追記します。
bundle exec rails s
assetsディレクトリ以下をいじっているので反映には再起動が必要です。
再起動忘れて悩むのはあるあるでした…。
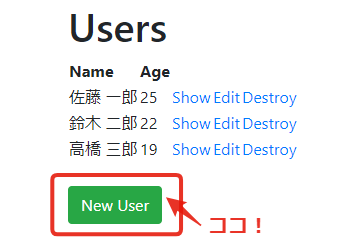
<%= link_to 'New User', new_user_path, class: "btn btn-success" %>
私の場合はだいたいbtn btn-successあたりでちゃんと反映されることをチェックしてます。
もちろん何でも良いです。
↑の場合反映されていればこんなかんじ↓

Bootstrap3 では使えていたのに Bootstrap4 では使えなくなっている(なくなっている)クラスもたくさんあります。
とくにボタンのbtn-defaultというのも無くなっていて、もともとコレが反映されるかどうかでチェックしていた私はずいぶん悩まされましたw
他にもたくさんのクラスに変更が加わっているので『おわりに』で紹介している公式ドキュメントをよくチェックしましょう。
おわりに
今回は Bootstrap4 の導入手順をシンプルにまとめました。
初学者にはとてもありがたいBootstrap、ぜひ導入してその恩恵にあずかりましょう。
参考 Bootstrap4移行ガイド


