はじめに
Railsアプリケーション作成において、よく使われる確認ダイアログ。
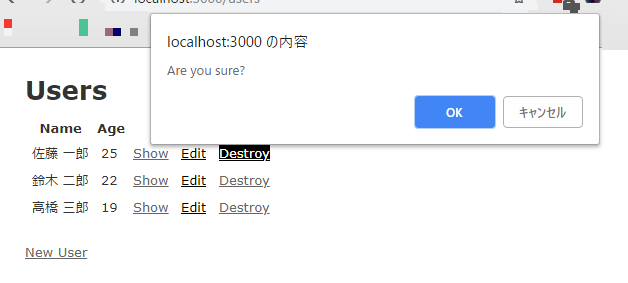
これ、ブラウザごとに差はありますがデフォルトはダサいんですよね。
scaffoldで作った簡易アプリだと『destroy』するときに表示される

今回はこの確認ダイアログをBootstrapを利用してお手軽にいい感じのモーダル表示にしてくれるgemを見つけたのでそのご紹介です。
なお、Bootstrapを利用するgemですので、まだの場合は以下の記事を参考に導入を済ませてください。
 Railsアプリに”Bootstrap 4″を導入する【Ruby on Rails】
Railsアプリに”Bootstrap 4″を導入する【Ruby on Rails】
環境
- Windows Subsystem for Linux (Ubuntu 18.04)
- Rails 5.2.0
- Ruby 2.5.3
手順
STEP.1
gemをbundle installする
gem 'data-confirm-modal'
bundle install
上記のgemをbundle installします。
STEP.2
application.jsに追記する
// = require data-confirm-modal
STEP.3
railsアプリを再起動する
bundle exec rails s
assetsディレクトリ以下を触っているので再起動しなければ反映されません。
STEP.4
確認する
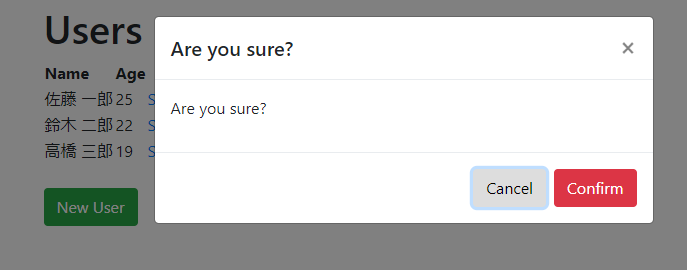
destroyしようとして表示されるダイアログがBootstrapのモーダルになっていればOKです。

完成!
かなり簡単ですね
以上の操作だけで data: {confirm: }で表示されるダイアログが変更されます。
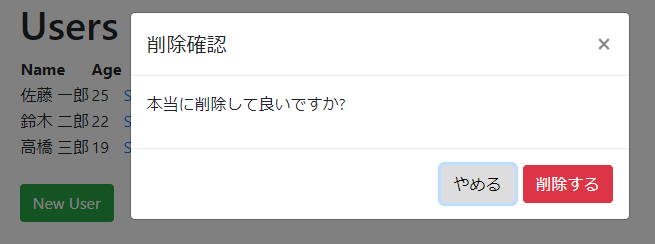
ちょっと編集してみる
<%= link_to 'Destroy', user, method: :delete, data:
{ confirm: '本当に削除して良いですか?',
cancel: 'やめる',
commit: '削除する'}, title: '削除確認' %>

confirm以外にもcancelやcommit、titleなども指定すれば簡単に表記を変えることができます。
※titleだけはdata{}の外に書くことに注意。
おわりに
今回は確認ダイアログをお手軽に雰囲気チェンジできるgemをご紹介しました。
ブラウザのデフォルトダイアログではちょっとさみしいな、というときはぜひお試しください。
参考サイト



