やった~!
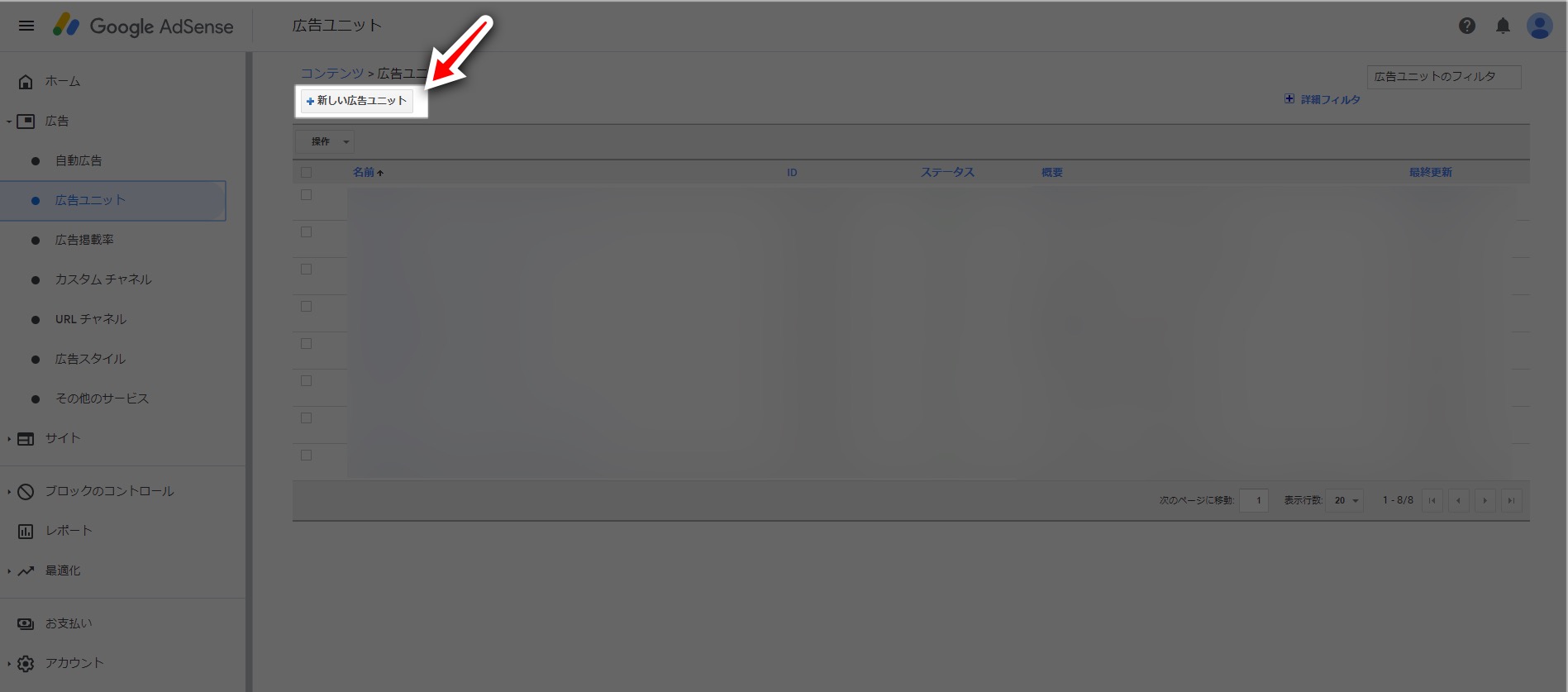
やっと関連コンテンツユニットの広告が利用できるようになったよ!
 FuchiAz
FuchiAz
 カワウソくん
カワウソくん
はじめに
今回、アドセンスのレポートを確認しに行ったところ、通知が表示されていて関連コンテンツユニットが利用できるようになっていました。
関連コンテンツユニットははじめのうちは利用することができない形態で、ある程度記事数やPVが稼げるようになって初めて利用できるようになるものであるため、しばらくは利用できないものと思っていましたが、案外少ないPVの状態でも利用できるようになりました。
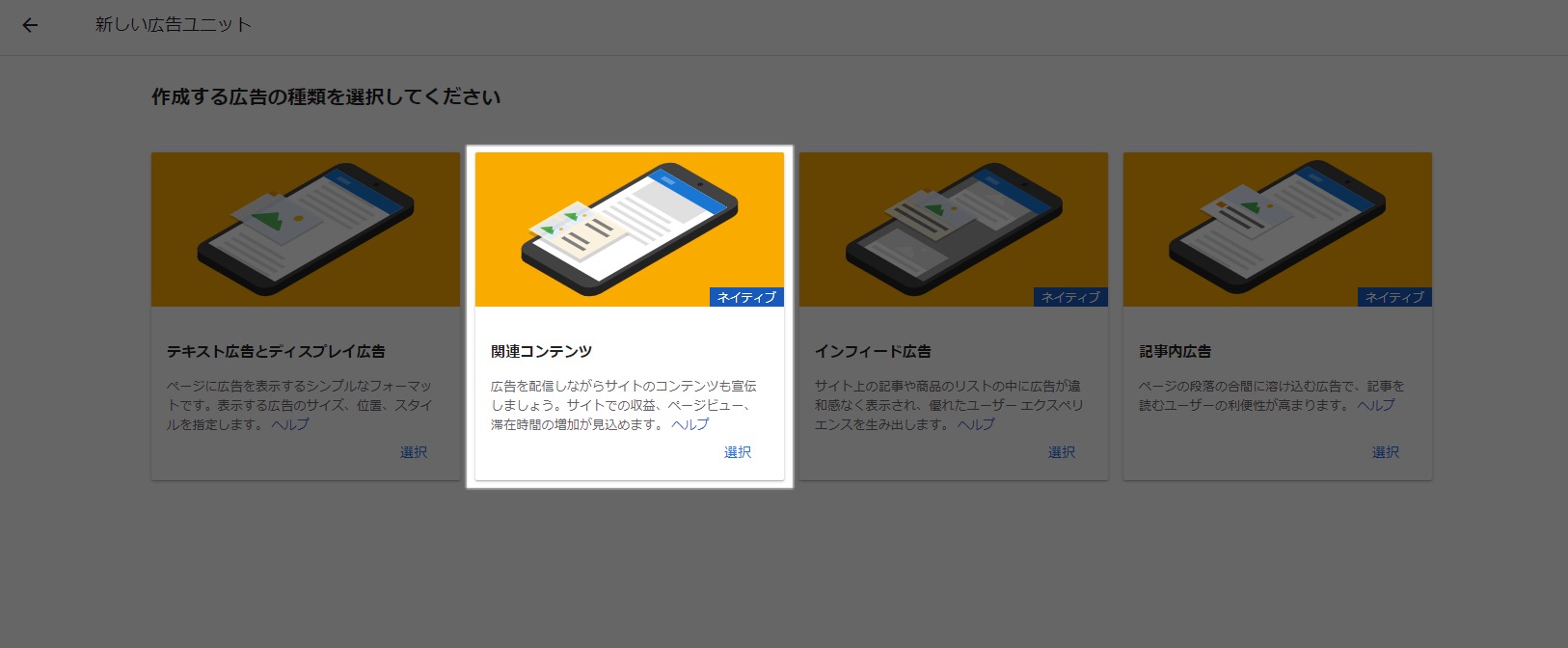
関連コンテンツユニットとは?
関連コンテンツは、サイトを閲覧しているユーザーに向けてサイト内の関連コンテンツを簡単に宣伝できる無料サービスです。ユーザーにとって関連性が高いコンテンツが増えるので、サイトのページビュー数や滞在時間、ユーザーのリピート率、広告表示回数が向上し、広告収益の増加が見込めます。
おすすめの関連コンテンツはトピックの類似性に基づいており、個々のユーザーに合わせてカスタマイズされます。テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。
出典:Adsense ヘルプ
Googleのヘルプには以上のようにかかれています。
色んなブログで掲載されているので見れば「あぁあれか」となる人も多いのではないでしょうか。
広告部分は黒で潰していますが、このように自分の記事と広告が違和感なく並べられるタイプの広告ですね。
先ほどの引用部分にも書かれているように10%程度のPV増加も見込めるようです。
(これまでも関連記事は表示させていたのでどうなんだろう、という感じですが…)
数字は出せませんが、このブログめちゃめちゃクリック率は低いので少しでも効果が出ると良いな~と思っています。
どのくらいで利用できるようになった?
ブログを初めて約1年、総PV約50000、最近のデイリーPVは平均400、公開記事数は約150といった感じです。
正直更新頻度はかなりバラバラで、最近は特に更新が滞っていたりして他の方が利用できるようになった数字を見ていると自分はまだまだだと思っていたのですが、案外早い段階で利用できるようになりました。
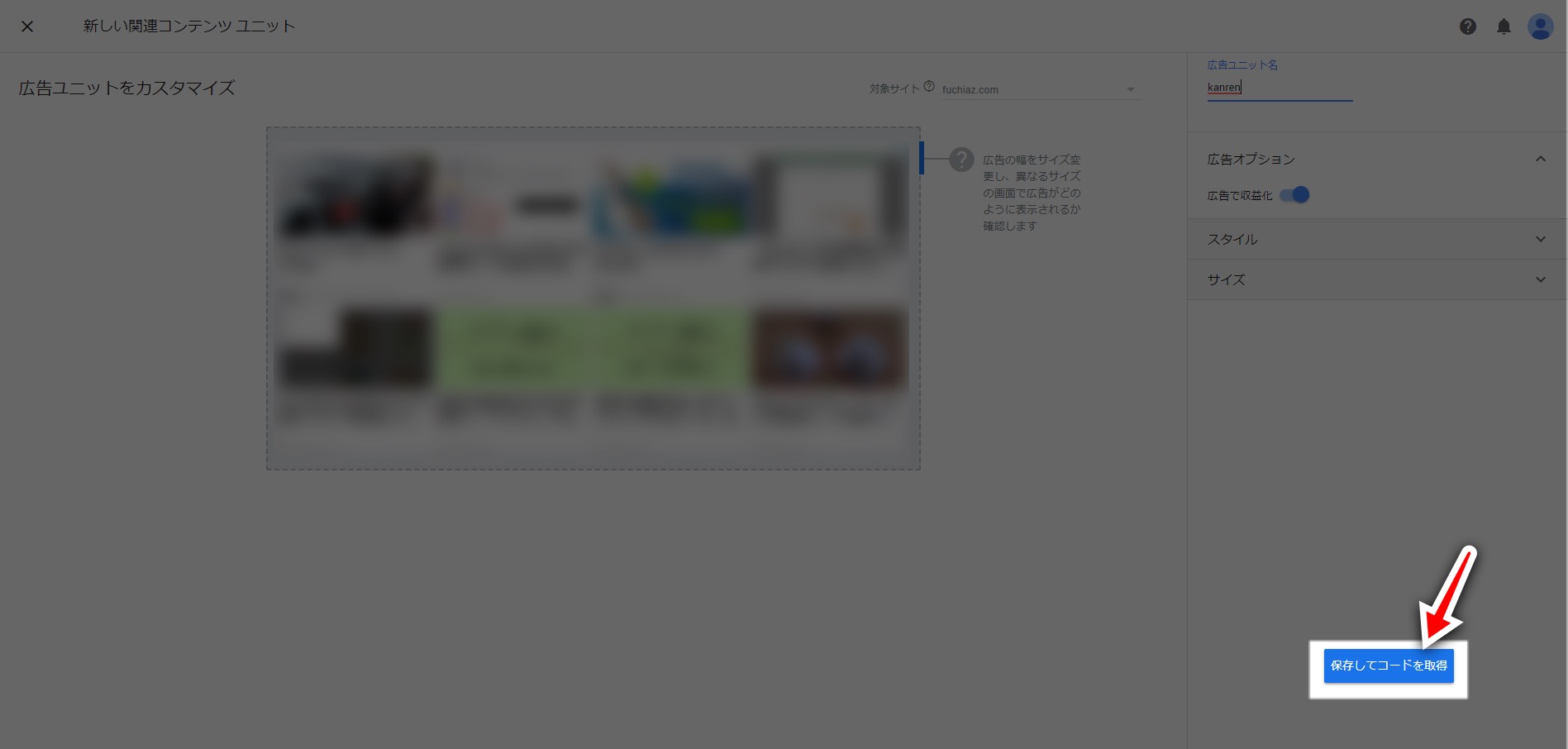
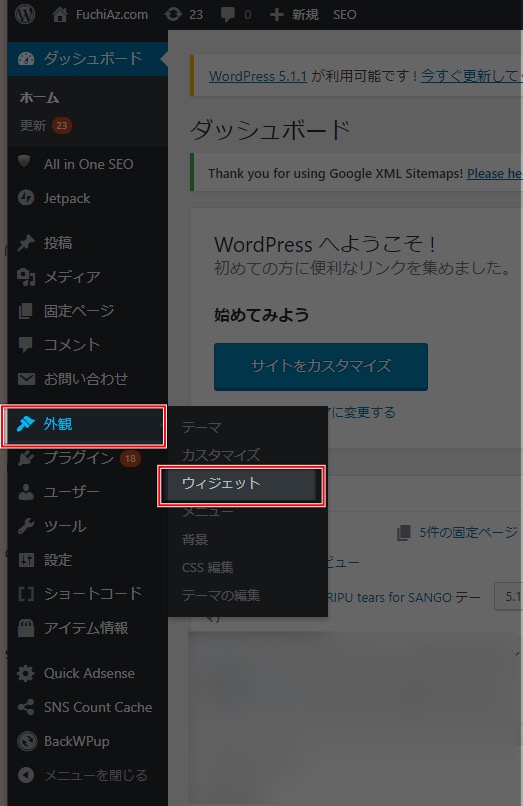
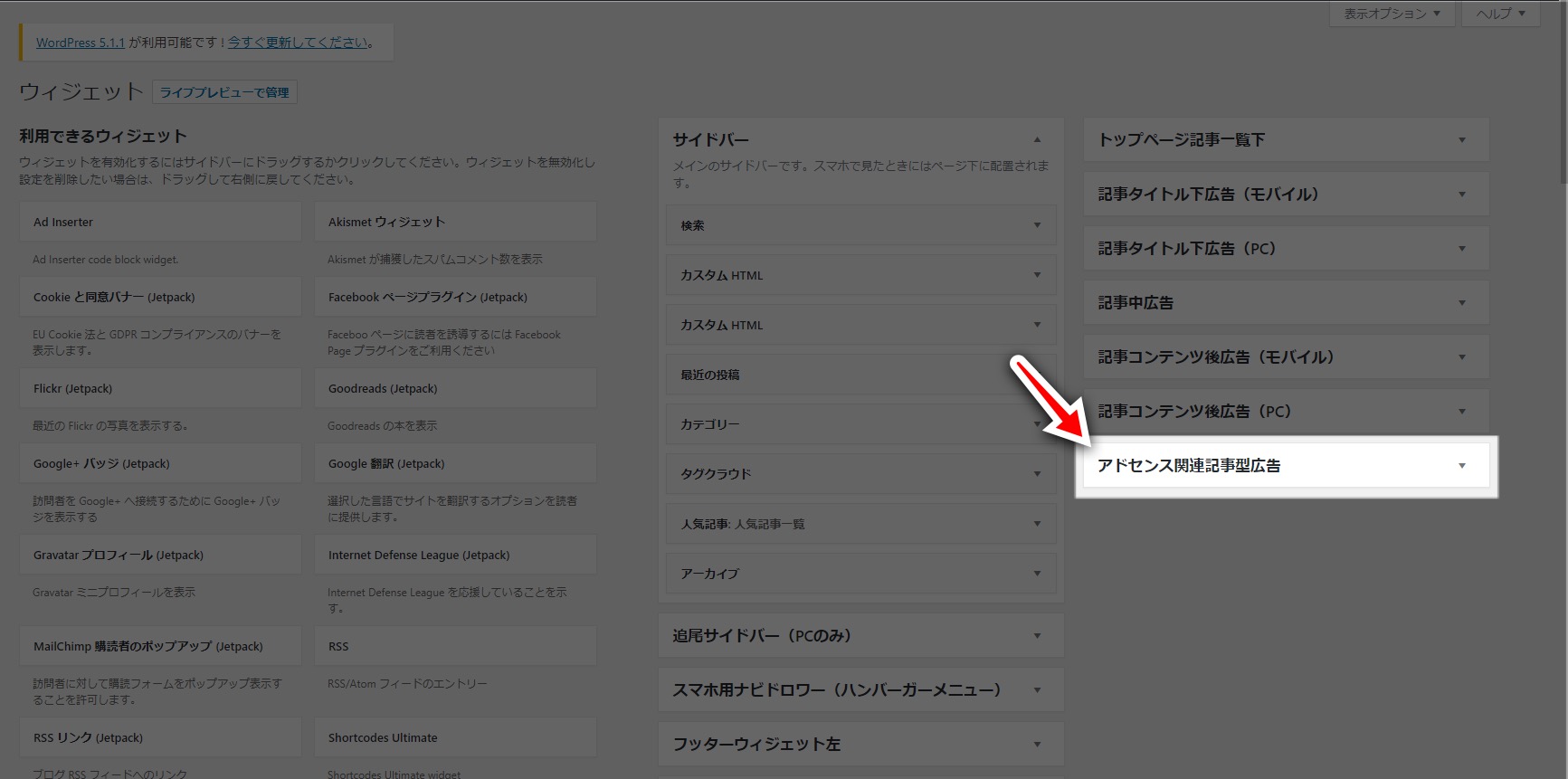
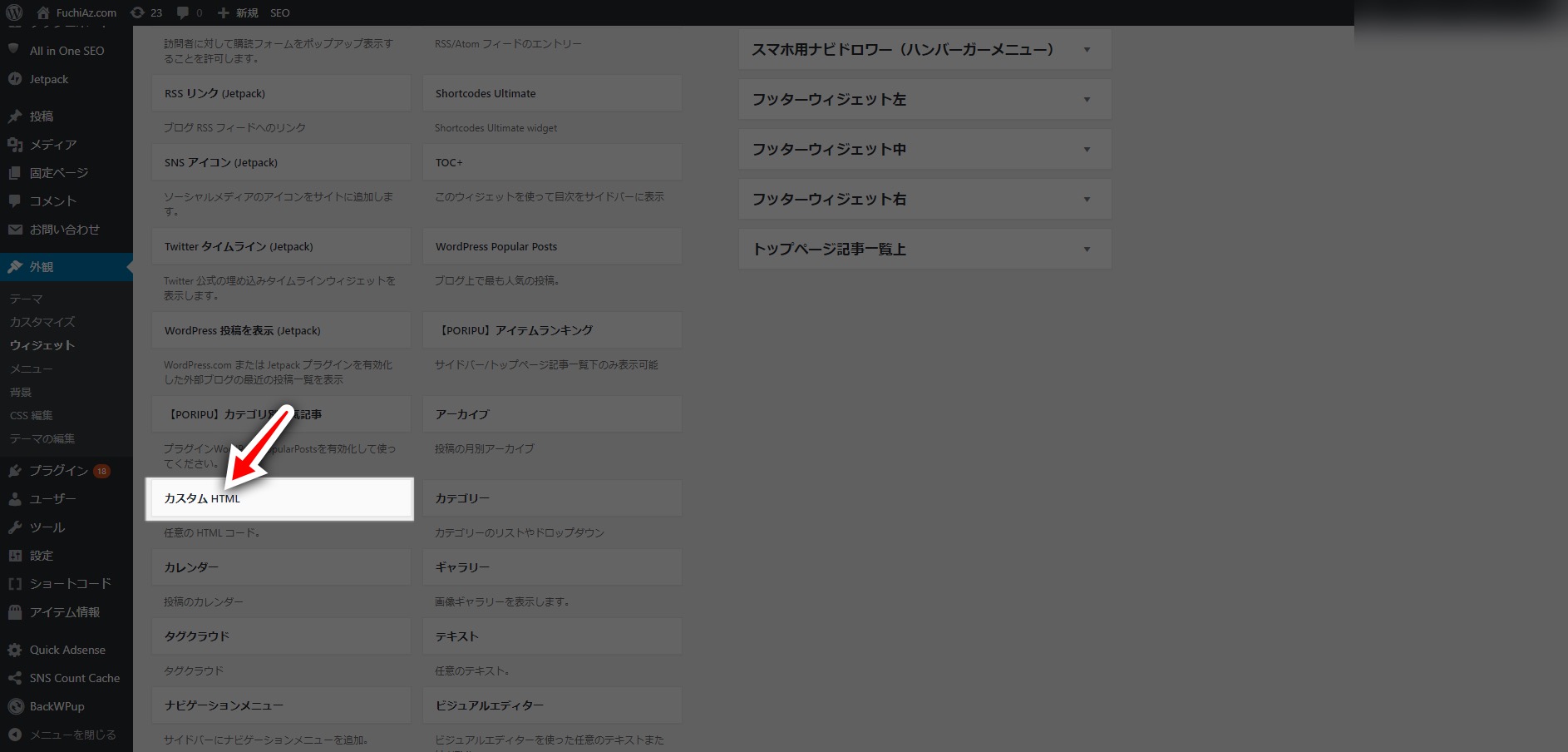
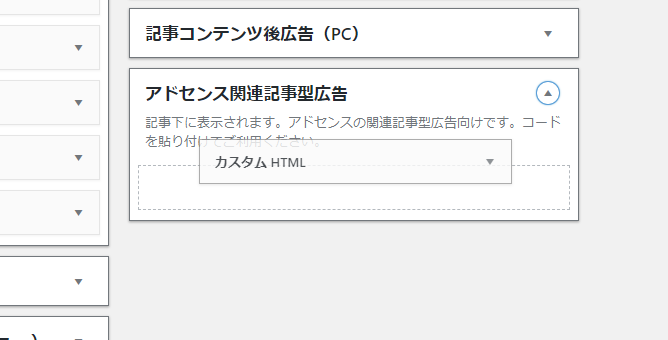
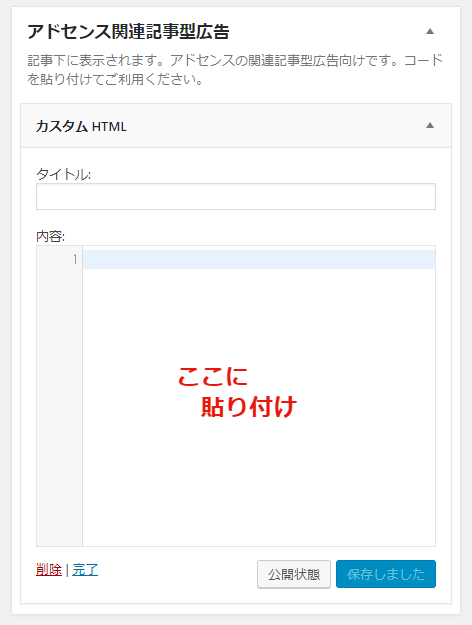
ブログへの掲載方法(SANGOテーマ利用)
外観をちょっとアレンジしてみる
実はこちらの関連コンテンツユニットですが、見た目を多少アレンジすることが可能です。
以下のブログがとても参考になりましたのでご紹介しておきます。
私はこちらのブログで紹介されているアレンジを行ったところ、このようになりました。
このアレンジはSANGOに向いている感じがありますね。
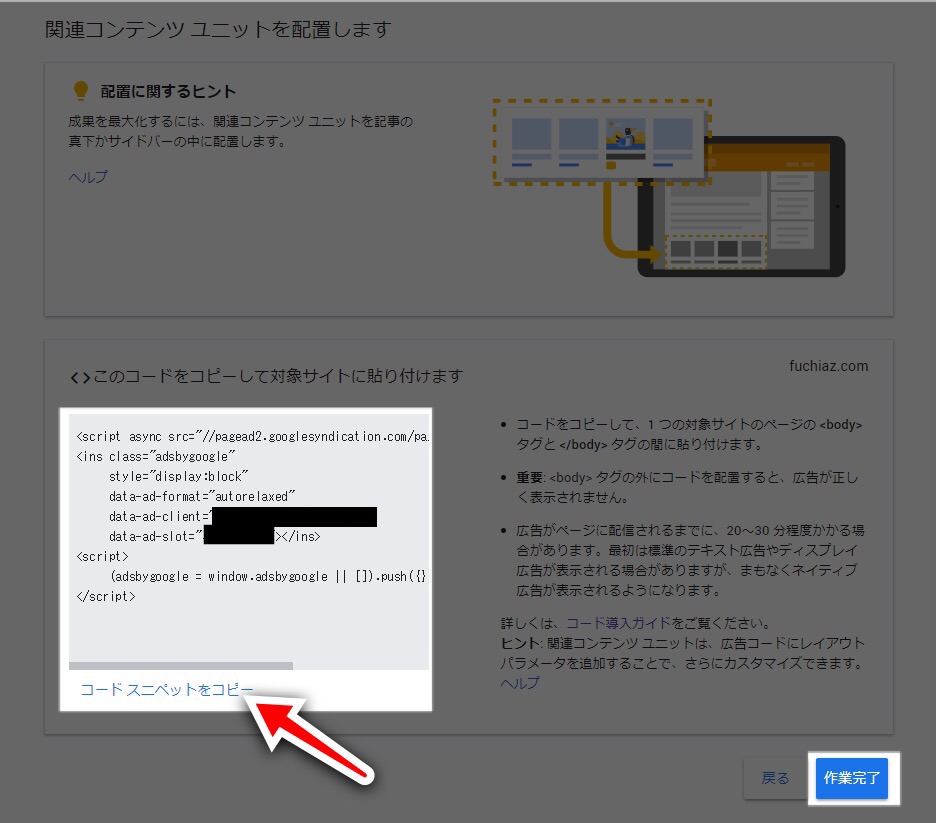
ちなみに次に示す背景色を変えた3行のコード追加でこのような外観変更が可能です。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="xxxxxxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
 カワウソくん
カワウソくん
 FuchiAz
FuchiAz
この記事で説明されている例は、AdSense 広告コードの許可されている変更方法です。これらの方法で関連コンテンツのコードを修正した場合は、AdSense プログラム ポリシー違反とみなされません。
出典:Adsense ヘルプ
このように以上のヘルプにあるコード修正は許可されているのでご安心ください。
まとめ
- 関連コンテンツユニットは一定の条件をクリアしたら利用開始できる旨の通知が表示されるようになる。
- 条件は明らかにされていないが、このブログの場合は開設から約1年、総PV約50000、最近のデイリーPVは平均400、公開記事数は約150で利用できるようになった。
- SANGOならここで示したように容易に設定が可能。