はじめに
Railsアプリケーション作成において、ログイン機能をもたせるアプリというのは非常に多いと思います。
そんなログイン機能をお手軽に実装できるgem ”devise” を使ってみたので導入までの手順をまとめてみました。
なお、”rails s” までできた状態からのスタートとなります。そこまではサポートしていませんのでご了承ください。
手順
とりあえず”rails new”まで終えた状態からスタート

ここまではできる前提での記事なので省略します。
devise gem をインストール
gem 'devise'
Gemfileに追記して bundle install します。
bundle install
設定ファイルを準備
rails g devise:install
上記コマンドで設定ファイルが準備されます。

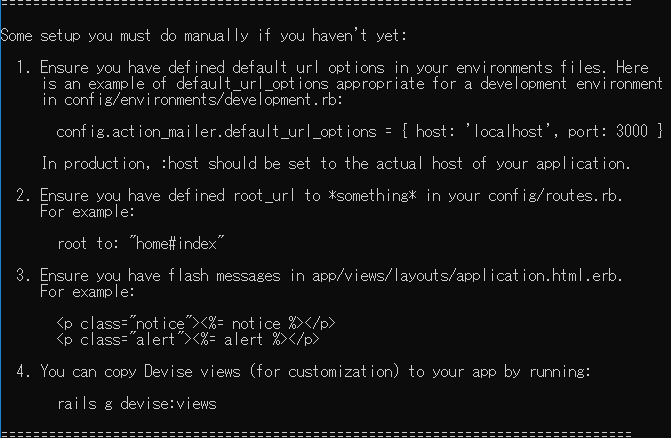
こんな説明文が表示されると思うのでこの通りやっていきます。
default_url_optionsの設定
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 } # 追記する
メーラーの設定らしいです。
今回は使わないので config/environments/development.rb にとりあえず書いておくだけで。
メールの設定に関してはこちらの記事が参考になるかも(別の方の記事に飛びます)。
root_pathの設定
rails g controller home index
今回はとりあえず”home_controller”ってのを用意して、indexアクションをroot_pathにしておきます。
root "home#index"
flashメッセージの表示場所を用意
<p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p>
application.html.erb の <%= yield %> の上にでも書いておけばよいでしょう。
Viewファイルの準備
rails g devise:views
以上のコマンドでViewファイルが生成されます。
デフォルトは味気ないので生成して自分でアレンジできるようにしておいたほうがいいと思います。
Userモデルを生成する
rails g devise User
↑のコマンドによってmigrationファイルが生成されるのでmigrateしましょう。
このへんは特別なことはしてないですね。
rails db:migrate
Userコントローラーを生成する
今回は “User” という名前のモデルを作ります。
(とはいえ基本 “User” でいいと思っている。ログイン部分だし。)
まずはコントローラーを次のコマンドで生成します。
rails g devise:controllers users
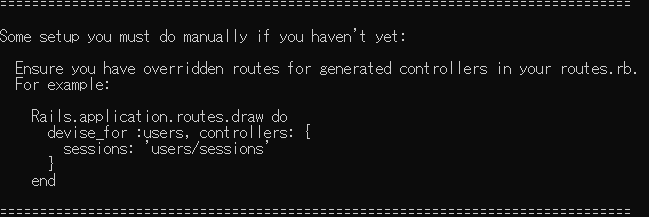
↑のコマンドを入力すると次のようにコメントされると思うので従いましょう。すなわち

devise_for :users, controllers: {
sessions: 'users/sessions'
}
routes.rbに↑のように追記します。
routes.rbには先に入力した root と↑が書かれている状態になっていればOKです。
ちなみに先の手順のモデル生成より先にこっちやってしまうと(routes に↑を書いた状態で rails g devise User をしちゃうと)エラーになるので注意。
(in block in load_missing_constant': uninitialized constant User (NameError)とかになる)
![]()
ログインしていない場合にログイン画面に飛ばすようにする
before_action :authenticate_user!
↑を対象とするコントローラーに貼り付けてやればOKです。
どのへんって?今回はhome controllerというのを作ってroot_pathにしているので、home_controllerに貼り付けてみましょう。すなわち
class HomeController < ApplicationController before_action :authenticate_user! def index end end
home_controllerを↑のような状態にしておけばOKです。
こうしておくと、home_controllerのアクションに飛んできたものはすべてログイン状態でないとログイン画面に飛ばされる、という設定になります。
確認
どうなっているかhttp://localhost:3000/にアクセスしてみましょう。
もしundefined method devise_for' for #<ActionDispatch::Routing::~~~>みたいなエラーが出たら一度 rails s し直してください。それで解決するはずです。
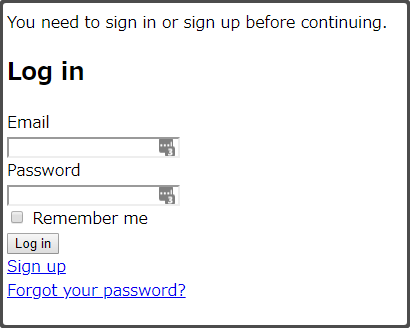
次のような画面が表示されていれば無事成功です。

http://localhost:3000/、つまりroot_pathですから home_controller の indexアクション にアクセスしているはずなのですが、URLを見てみると http://localhost:3000/users/sign_in になっていると思います。
これは最後に設定した before_action :authenticate_user! というのが効いていて、ログインしていないので自動的にログイン画面にリダイレクトした、ということになります。
おわりに
以上、gem “devise” の導入までの手順をまとめました。
ログイン機能はほとんどのRailsアプリケーションに実装する機能だと思いますのでこの gem がさらっと導入できるようになるととても便利ですね。



