ページ全体のスクリーンショットがほしい!
こんなことを思ったことがありませんか?
スクリーンショットを撮影する方法はいろいろありますが、『PrintScreen』を使う方法、『Snipping Tool』を使う方法などは見えている範囲しか撮影することができませんよね。
今回は『Google Chrome』というブラウザの『デベロッパーツール』というものを利用してページ全体のスクリーンショットを撮影する方法を詳しくご紹介します。
今回の目的
以下の記事の全体スクショを撮影してみます。
 スクショ撮ってペイントに貼り付けてる人は是非見てほしい【PrintScreenで一発保存】
スクショ撮ってペイントに貼り付けてる人は是非見てほしい【PrintScreenで一発保存】
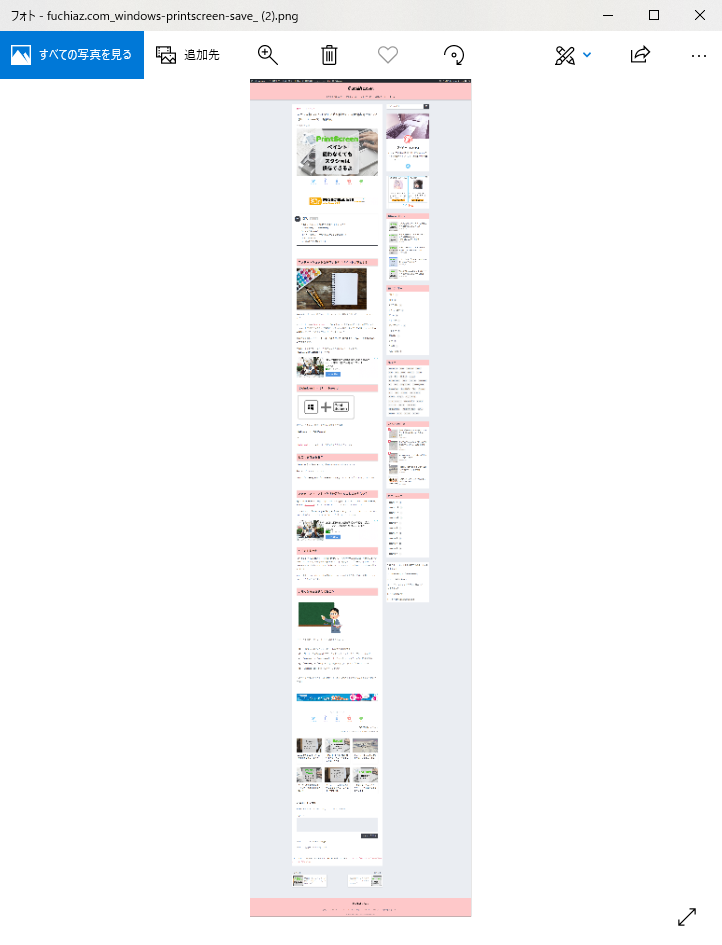
撮影するとこんな画像になります。

※上の画像は縮小されています。実際はかなり大きな画像になります。
これを撮影する方法の紹介です。
デベロッパーツールとは?
デベロッパー、つまり開発者向けの機能です。ということで別にスクショを撮影するための機能というわけではないのですが、デベロッパーツールの機能を使って全体スクショを撮影できるのでこれを活用するということになります。
デベロッパーツールの開き方
こちらの記事でデベロッパーツールの起動方法と別ウィンドウで開く方法を詳しく書いていますので、参照し、別ウィンドウで開いてください。
 デベロッパーツールを別ウィンドウで開く方法
デベロッパーツールを別ウィンドウで開く方法
手順
先ほど貼ったリンクの記事を参考にデベロッパーツールを開いて下さい。

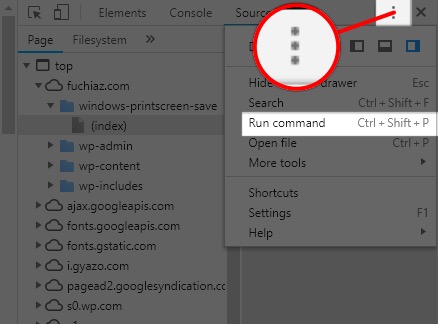
デベロッパーツール右上の『︙』アイコンをクリックしてメニューを開き『Run command』をクリックします。
(Ctrl+Shift+PのショートカットキーでもOKです)

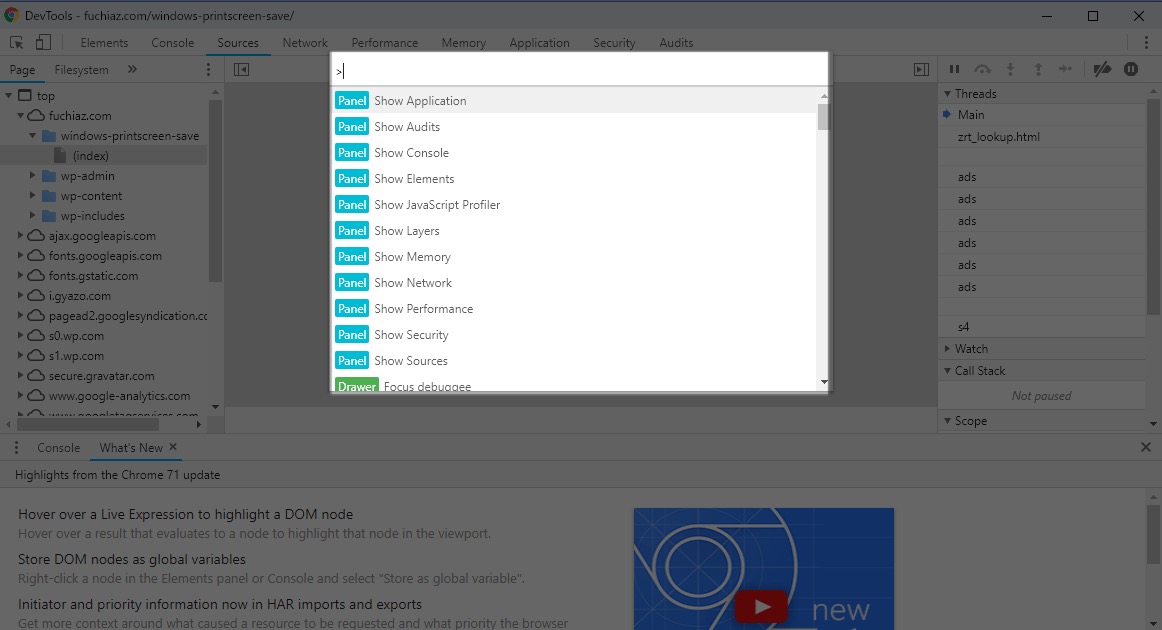
↑コマンド画面が開きました

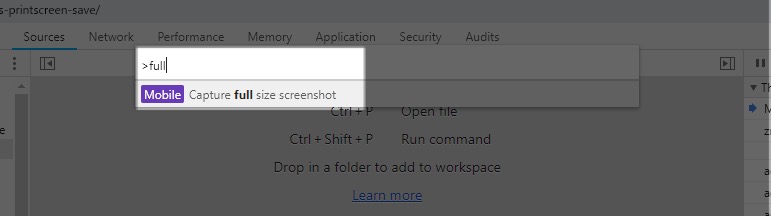
『full』と入力すると『Capture full size screenshot』のコマンドだけ検索されるので、『Enter』を押して実行します。

EnterでCapture full size screenshotを実行すると静かに保存が実行されます。
左下にしれっと表示されるので分かります。

↑保存された画像
どこに保存されたかわからないとき
これは今回のスクショに限りませんが、Chromeでファイルを保存したとき、どこに保存されたかわからない場合は次のようにして調べられます。
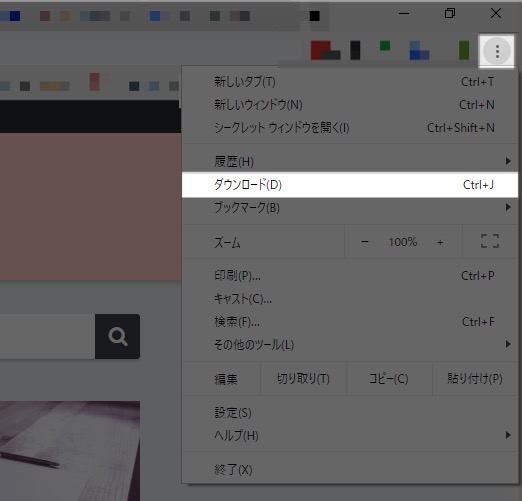
ブラウザ右上の『︙』をクリックしてメニューから『ダウンロード』を選択します。
(もしくはショートカットキー『Ctrl+J』)


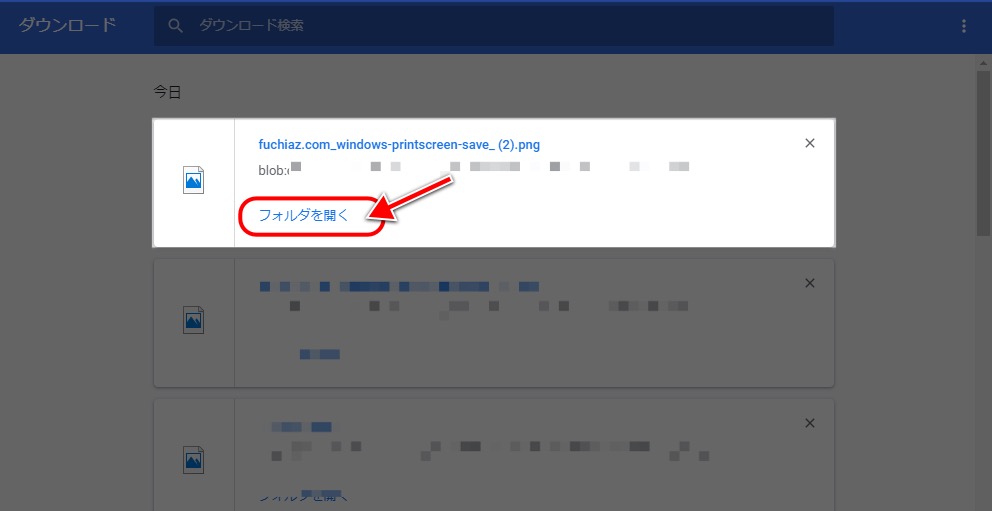
保存先が開かれるので確認できます。
(デフォルトが『ダウンロード』フォルダかな?)

↓保存先を変更する場合はこちらの記事の方法をお試しください
 非公開: GoogleChromeのダウンロードファイル保存先を変更する方法
非公開: GoogleChromeのダウンロードファイル保存先を変更する方法
おわりに
以上、ページ全体のスクショを撮影する方法のご紹介でした。
ブラウザに付属のデベロッパーツールだけで完結する方法なのでオススメです。



