今回の目的
Google Chromeのデベロッパーツールですが、デフォルト?の画面下や右に表示されると使いづらいです。
別ウィンドウで開くことで使いやすくなるのでその方法を覚えます。
デベロッパーツールについて
デベロッパーツールとは?
デベロッパー、つまり開発者向けの機能です。ページのHTMLソースを確認したり、適用されているCSSを確認したりなど、ウェブデザインやウェブアプリケーション作成の際に必ずお世話になるツールです。
詳しい機能は趣旨からそれるのでここでは扱いません。
起動するには?

『Google Chrome』を開いているときに『F12』を押すと起動します。
おそらく初めて起動したときはウインドウの下か横にデベロッパーツールが現れると思います。
(ちなみにもう一度『F12』を押すと消えます)

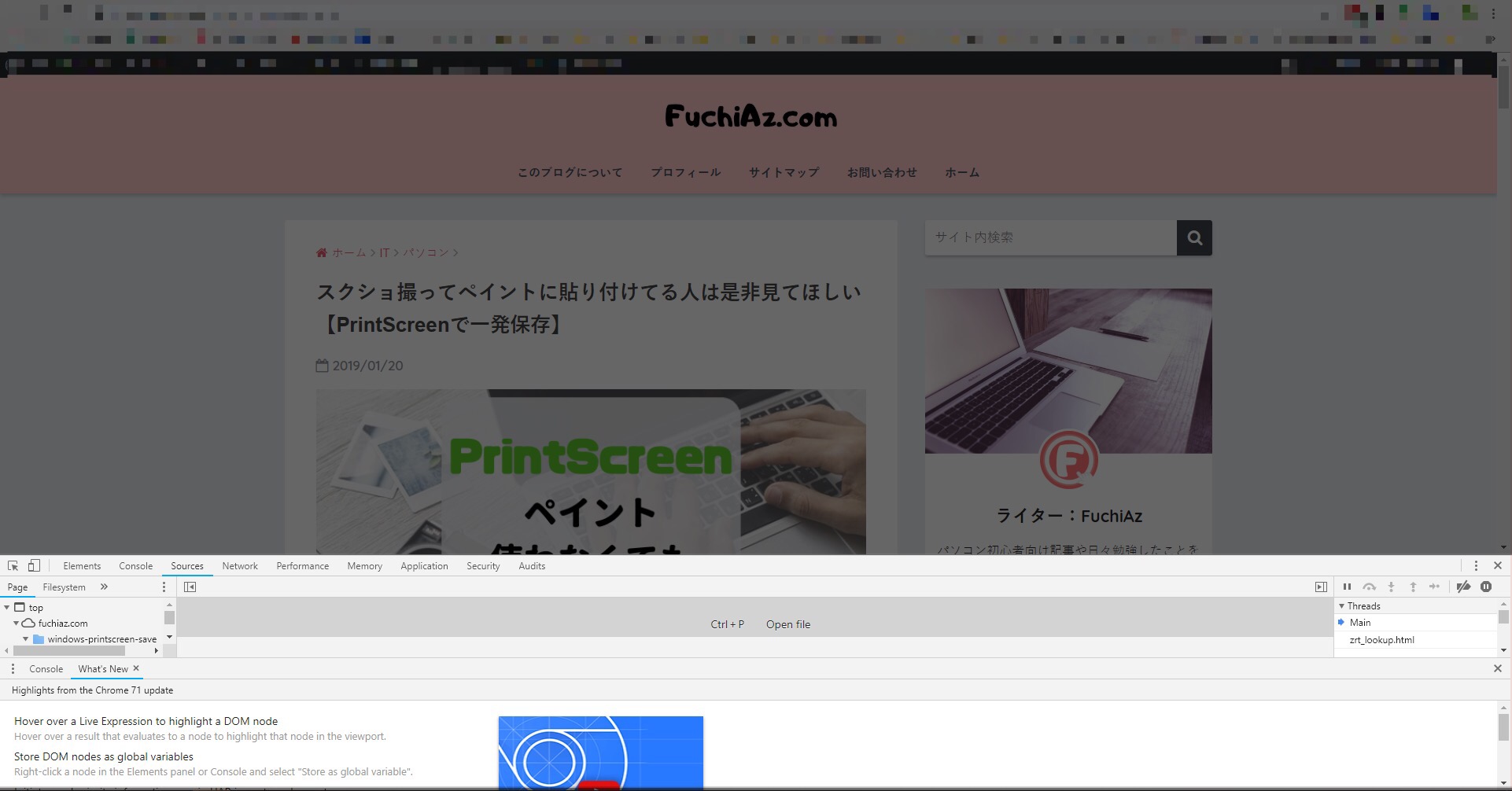
※下に現れた図

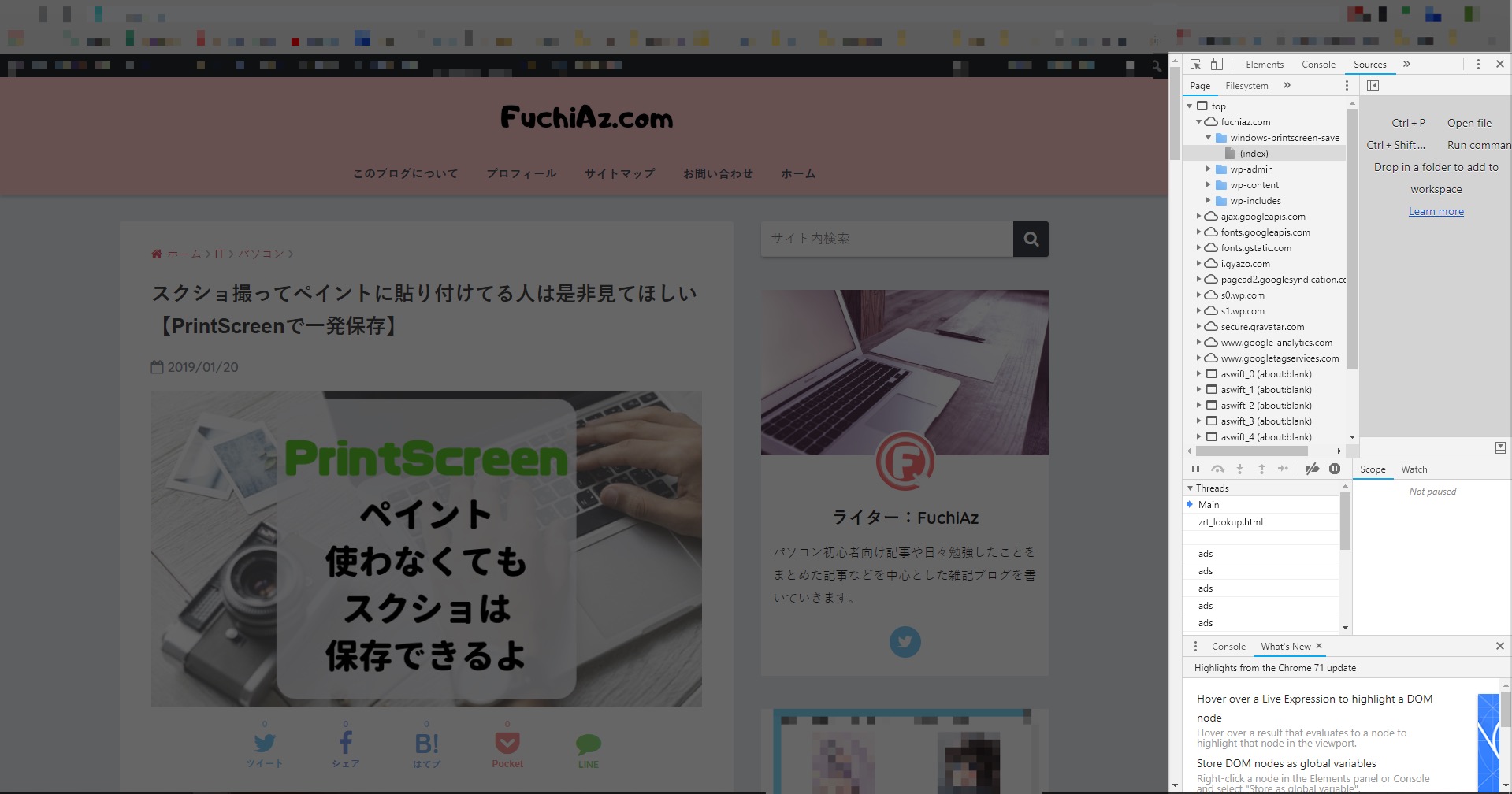
※右に現れた図
下や右にあるとちょっと見づらいので次の方法に従って別ウィンドウで開きましょう。
ちなみに

『Ctrl+Shift+I』でも起動できますが、F12のほうが覚えやすいのでおすすめです。
別ウィンドウで開く方法

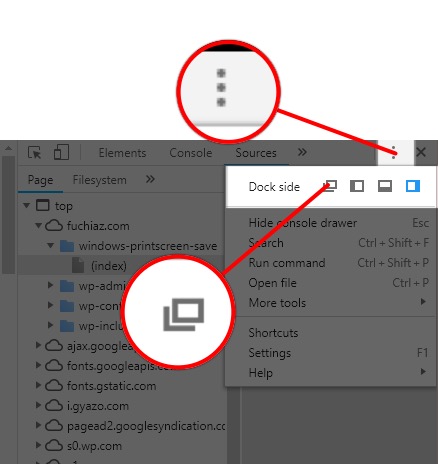
表示されたデベロッパーツールの右上あたりに点が3つ縦に並んだ『︙』というアイコンがあると思います。
これをクリックするとメニューが表示されるので、上のDock sideという部分の一番左のアイコンをクリックすると別ウィンドウで開きます。
※アイコンでなんとなくわかると思いますが順に『別ウィンドウで開く、左に表示、下に表示、右に表示』です。

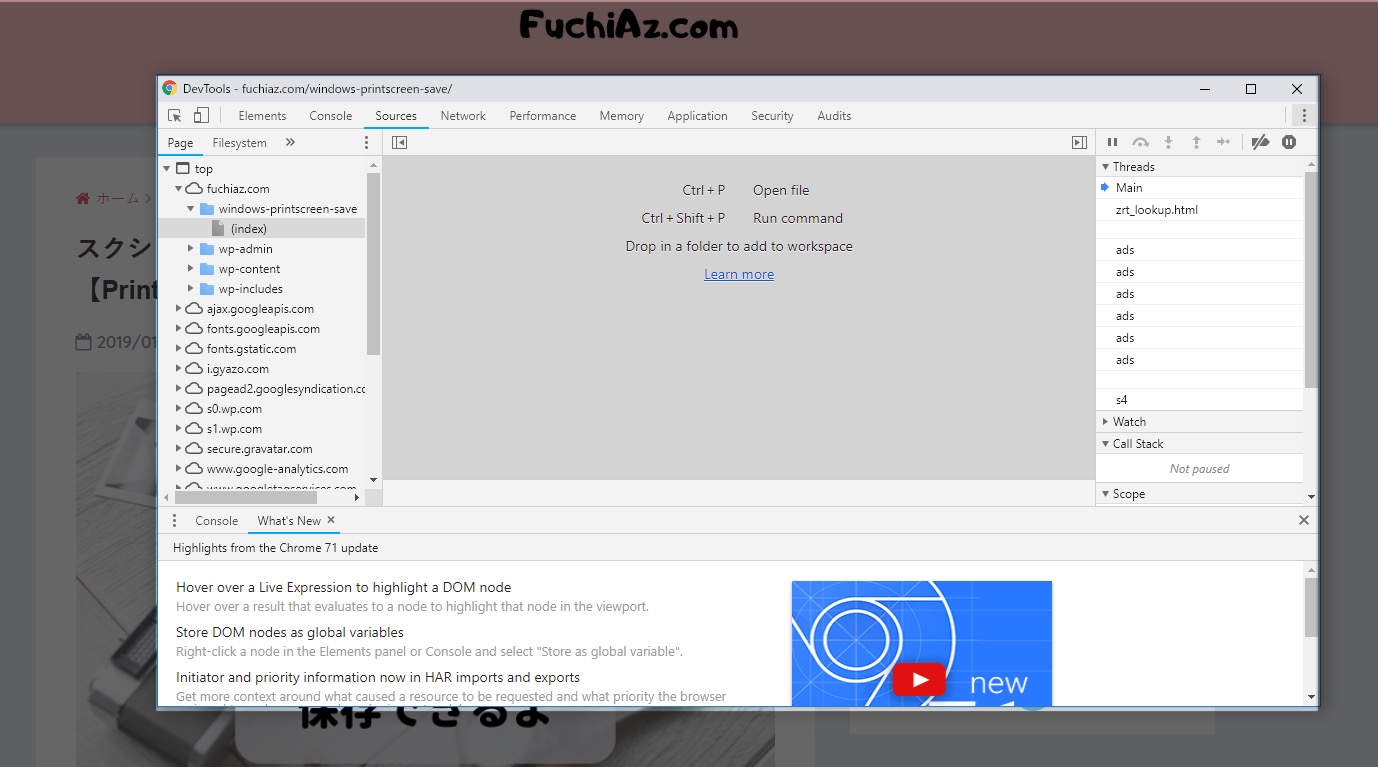
※別ウィンドウで開くとこんな感じ
おわりに
以上、デベロッパーツールの開き方と、別ウィンドウで開く方法のご紹介でした。




[…] デベロッパーツールを別ウィンドウで開く方法1 今回の目的2 デベロッパーツールについて2.1 デベロッパーツールとは?2.2 起動するには?3 別ウィンドウで開く方法4 おわりに 今回の目 […]